Case Study - User Centred Design at JLR

What was the overarching problem?
The Quality Management Application (Issues and Project Management System) was outdated and not focused on user goals or responsive for use on all technology devices - Product Consumer Perception Auditors (PCPA) on newly appointed tablets, in particular, were struggling to use the application - in addition UCD had never been practised in this department.
Where did our problem sit in the wider business problems?
Product Consumer Perception Auditors
Need a new application to be able to carry out the audits using the new tablets in a faster, simpler, cheaper way
Stakeholder Data Users (Managers)
Need to access the audit data to view/generate data assets for the business and other stakeholders
Chief Information Technology Office (CiTO)
Needs to update data and application development processes in line with the Enterprise Data Architect's roadmap
Who was in the project team of 15?
Strategy/ Delivery Lead
1
UX/UCD Designer
1 (Me)
Enterprise Data Architect
1
Product Owner
1
Business Analysts
4
Developers
5
Testers
2
Who were the users of the app?
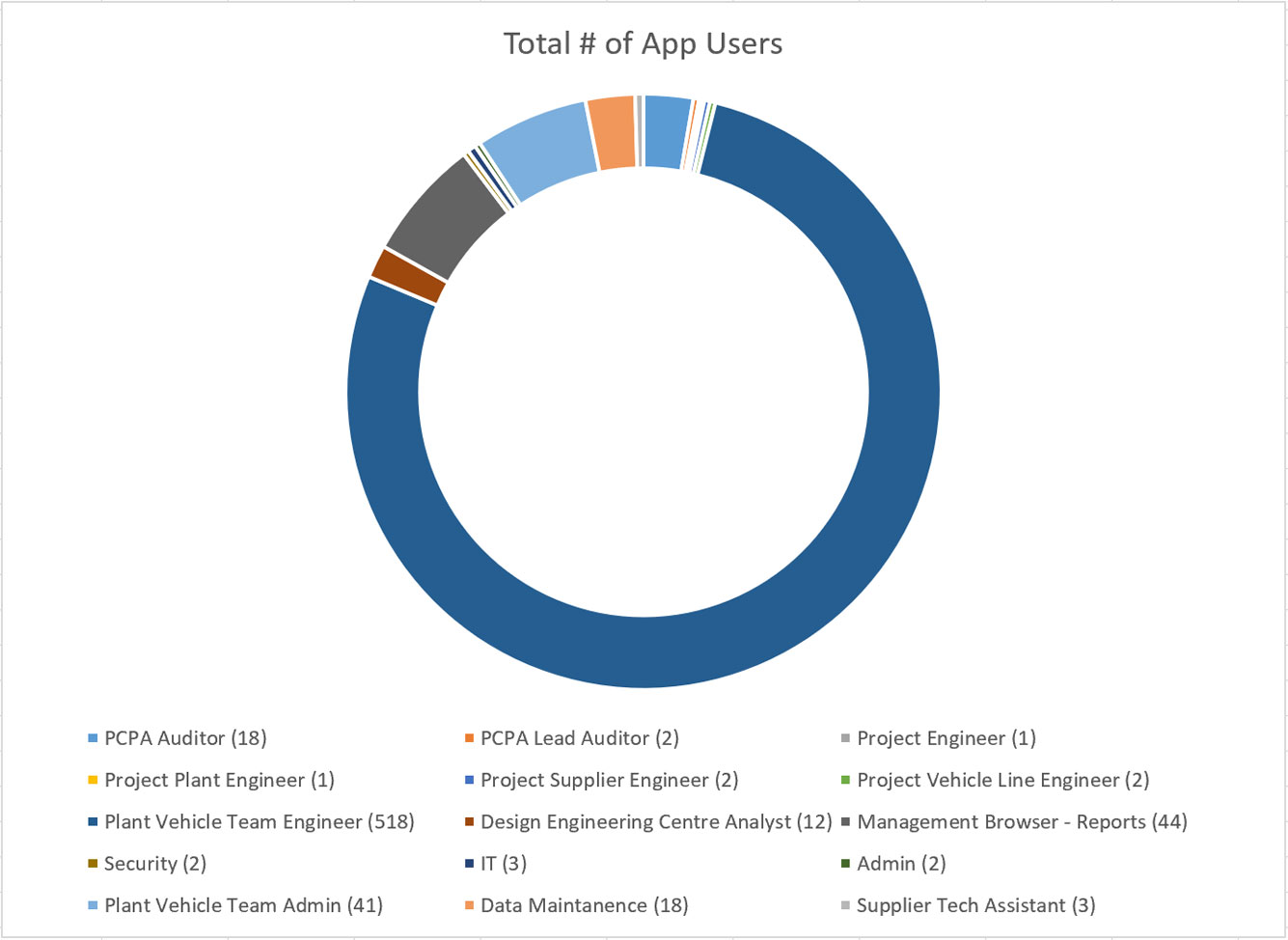
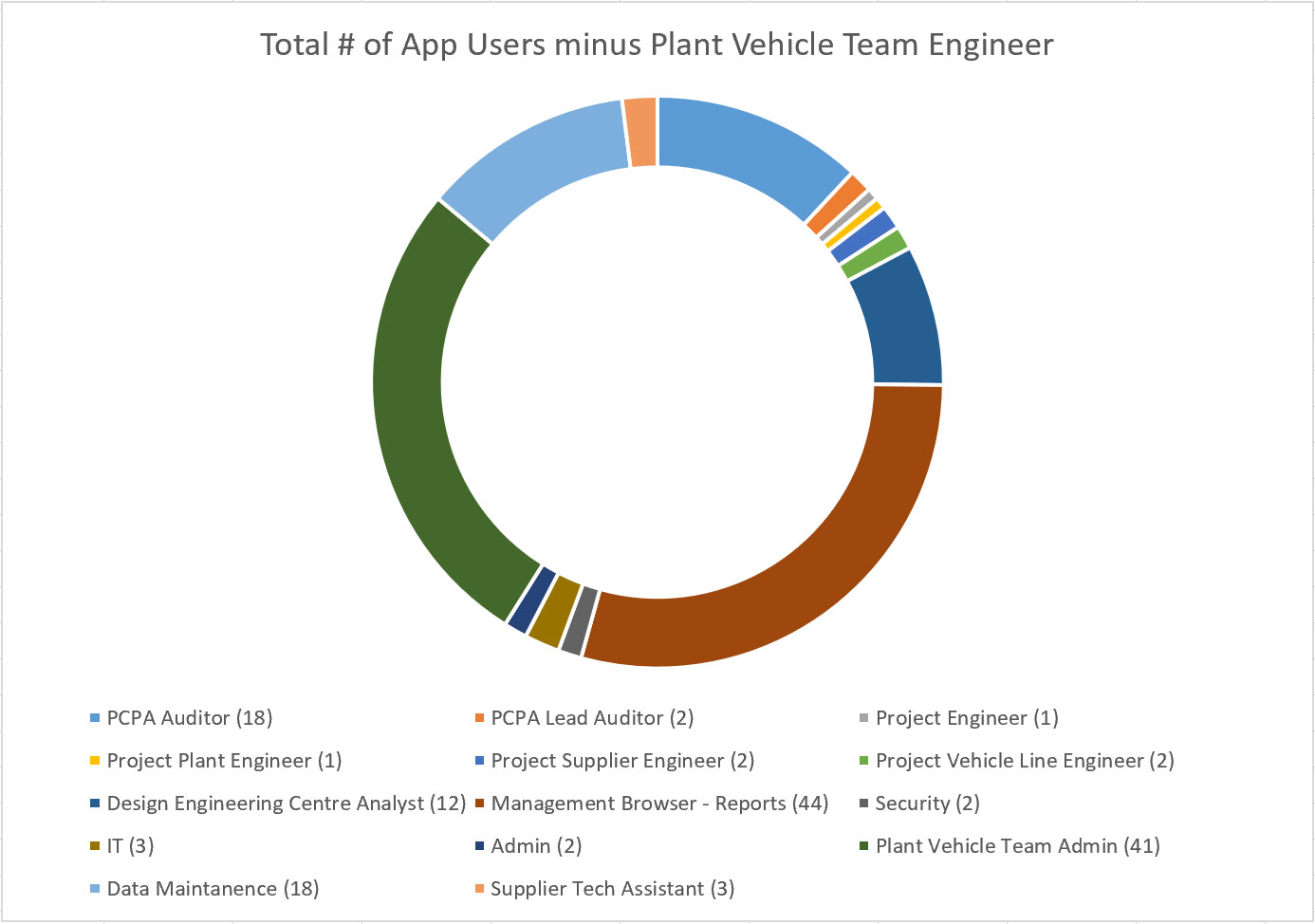
The users were relatively easy to establish from the existing application's Active Directory of User Accounts.
*Since Plant Vehicle Team Engineers were 77.5% of the user base a second chart was produced excluding these to better visualise the other users
What were the user groups?
I further defined the users into useful/relevant User Groups:
User Group 1 – Users Entering Issues
Product Consumer Perception Auditor (PCPA) Auditor | PCPA Lead Auditor
User Group 2 – Users Analysing/Managing Issues (via Projects)
Project Engineer | Project Plant Engineer | Project Supplier Engineer | Project Vehicle Line Engineer | Plant Vehicle Team Engineer | Design Engineering Centre Analyst
User Group 3 – Users Viewing DashBoards/Reports
Managers
User Group 4 – Users Administering & Supporting the Application
User Group 5 – Users Only Viewing the Application
All JLR Employees (1709) | Internal & External Stakeholders
What were the user needs?
Which users to focus on?
Despite the largest percentage of users, by far, being those analysing and managing issues, they were still carrying this activity out on desktops, as were the Management Browsers and Administration and Support teams. PCP Auditors were the group struggling most, as they had been appointed new tablets - this was in turn slowing the end-to-end process.What were the methods to capture the needs?
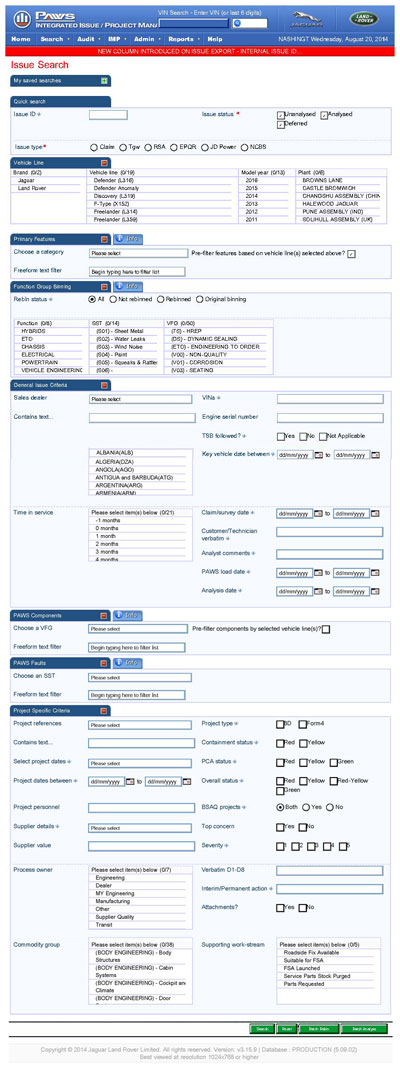
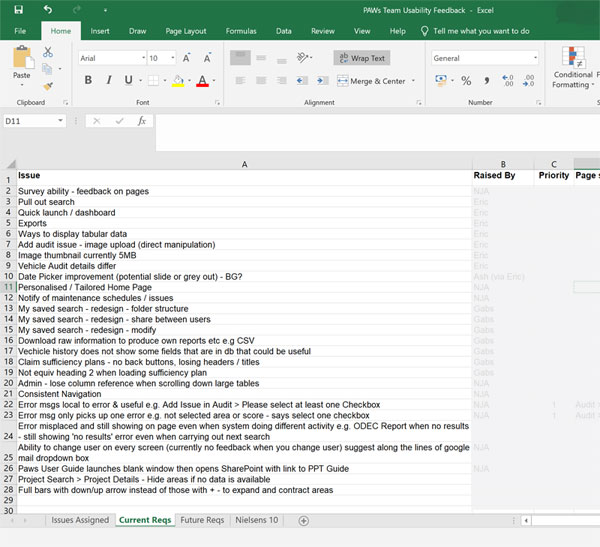
In the first instance, I carried out an expert review on the existing app - it was clear from comparing with basic usability principles, and my experience, as to the types of problems the users would be experiencing on tablets - to include the outdated data. I converted the app into scenarios of use e.g. 'create new issue' in order to interview Auditors/Leads with a task-based approach.*images are project artefacts intentionally obscured for client/data privacy
How were the needs illustrated?
User Needs Backlog and Low-Fidelity Interactive Prototype
Given Auditors/Leads had little time to spare, I produced a number of low-fidelity online prototypes to address screen content, terminology, etc, that users could test in the audit area - effectively, participatory design and rapid iterative testing and evaluation.
*images are project artefacts intentionally obscured for client/data privacy
What type of prototype was produced?
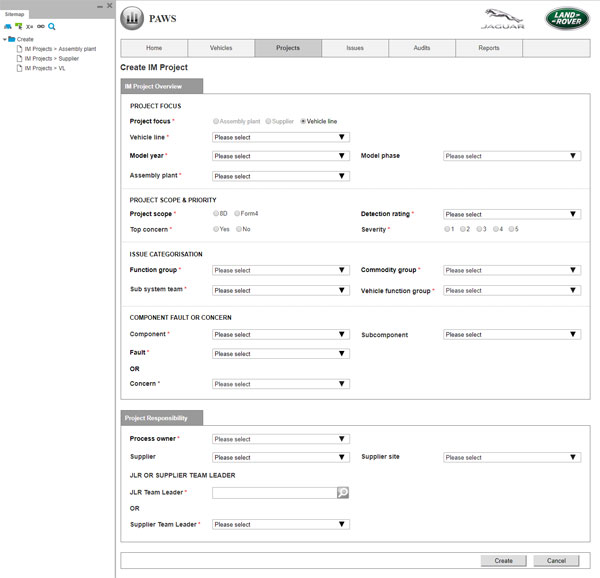
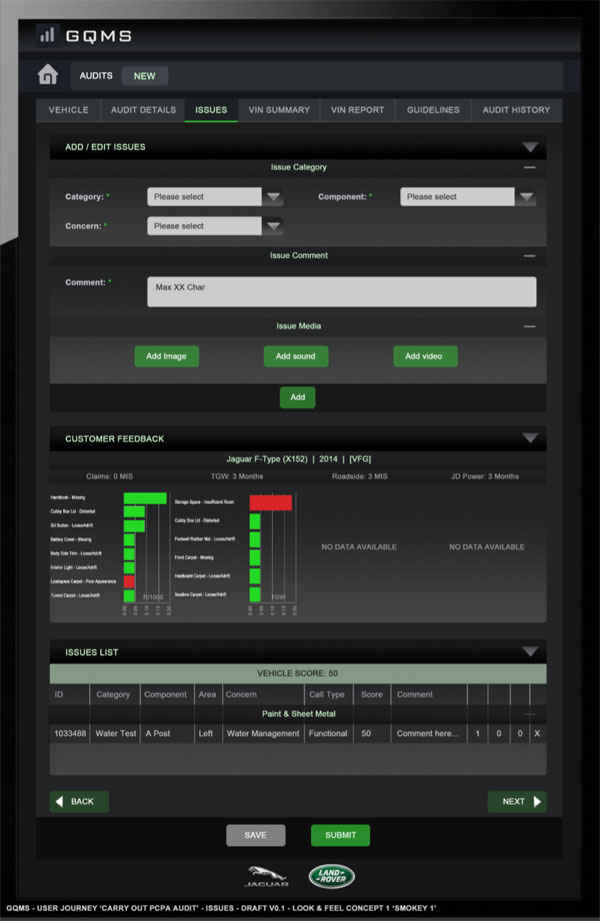
Paper-based High-Fidelity Designs
Once fields, data and terminology were determined and agreed I looked to branding, interaction design and usability - in the first instance producing paper-based designs for team, stakeholder and user approval.
The biggest improvement was that screen areas were designed to be collapsable - meaning the user did not have to scroll.
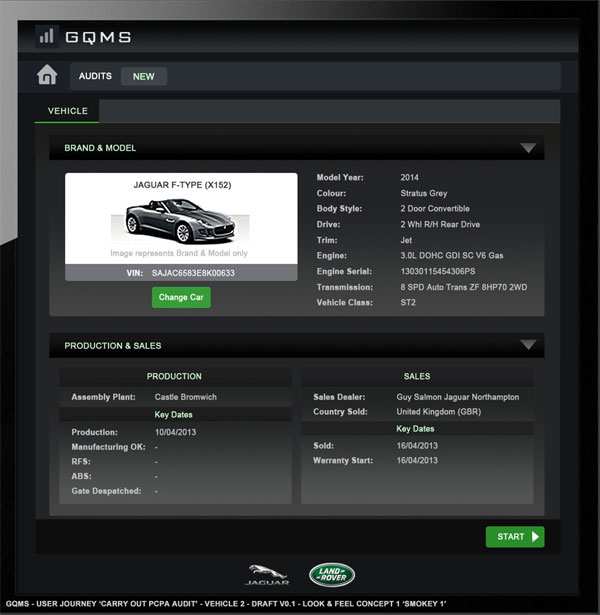
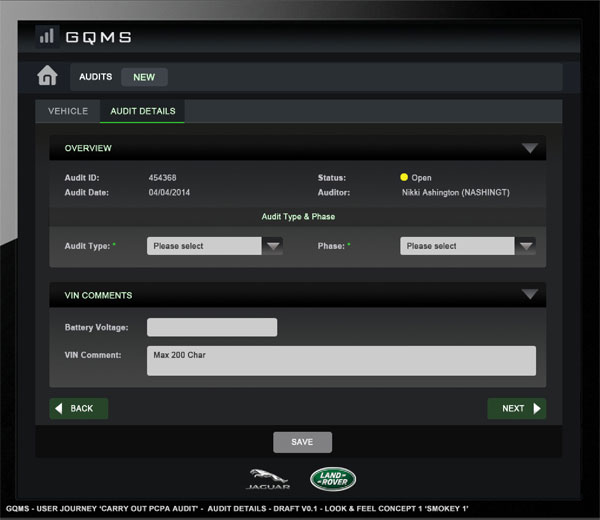
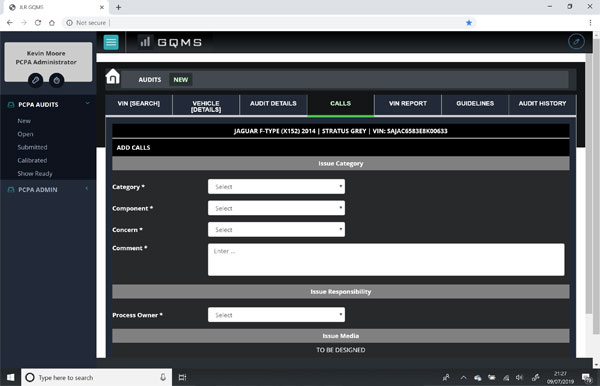
Online High-Fidelity Interactive Angular Prototype
Once all designs were agreed with the team, users, stakeholders and data architect, I produced a prototype in Angular in order that users could now test interaction and usability on the various devices - again any needs were captured in the backlog.
How was it built?
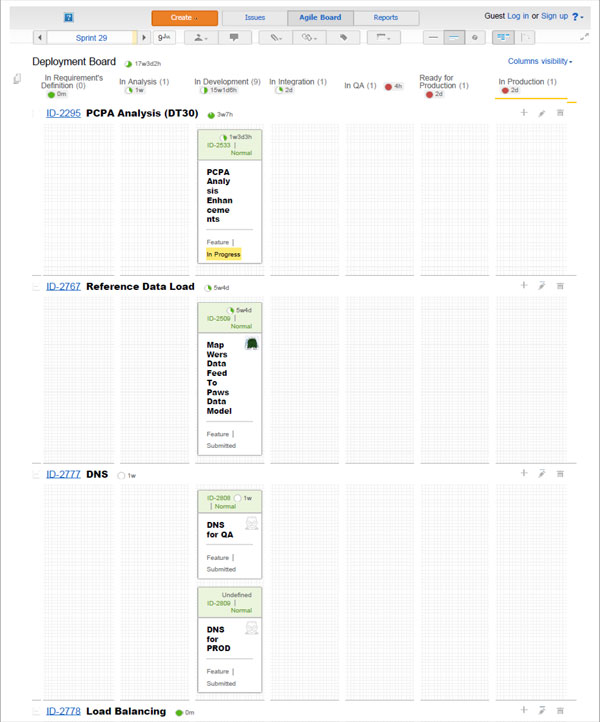
Both User Centred Design and Agile Methodology had taken firm root in the project and the JLR development process.
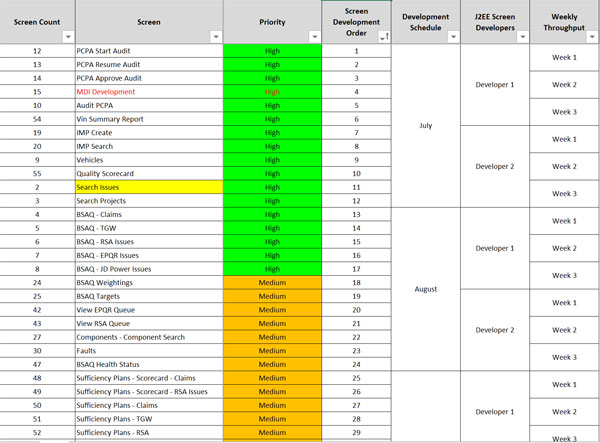
The Strategy/Delivery Lead and Product Owner were now fully backing the new approach and developed and prioritised an approach to the build, based on user tasks (product features).
Two new developers were brought into the team to focus on the new build - using the Angular front end I had built, in order that existing developers could continue with business-as-usual and assisting with/preparing for the migration to the new design - all working closely with the Enterprise Data Architect. The product backlog for development was produced.
Project Progresssion
Embedding User Centred Design in the development process was a success, as was the data cleansing and validation exercise.
Success travelled, and we soon found ourselves liasing with the Global Business Expansion Quality Strategy and Transformation team.
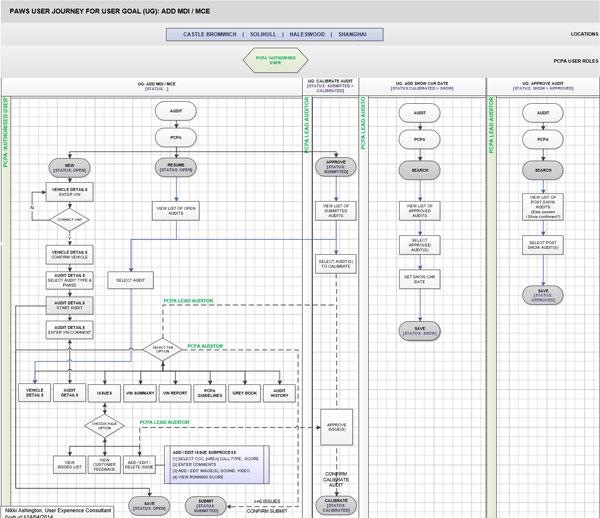
I was then next tasked with producing end-to-end user journeys and screen designs for Plant Vehicle Team Engineers and ODEC Analysts - and so the circle begins again.
- Copyright Users First Ltd 2025